では早速下記からアプリをダウンロードしてみましょう。
Notionの記事でもお話ししましたがTrelloも下準備、設定が非常に大切です。これ次第で便利な使い方にもそうでない使い方にもなります。
またTrelloもNotion同様自由度が非常に高いアプリです。これを病棟管理にはじめて使ってみても最初は何から手をつけて良いか全くわからないと思います。
まず私が使用している方法をご紹介いたしますので、最初はそれと全く同じように設定してもらえればと思います。その後は使っていく中で自分のチームに合うようにうまく微調整していただければと思います。
ちなみにチームでの使用を前提としていますが、主治医制のような個人で患者管理をしている方に使っていただいても全く大丈夫です。私も最初は一人だけで使用していました。
ボードの作成
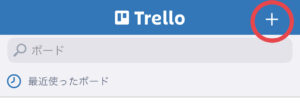
まずTrelloのアプリをダウンロードいただき、アプリを開きます。ちなみにIPhone、IPad、パソコンどれからでも設定できますが、今回はIPhoneで設定していきたいと思います(Androidでも使用できます)。

右上の+を押します

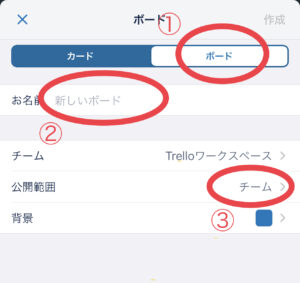
①のボードを押し
②のお名前のところになんでも良いので名前をつけます。ここでは病棟管理とつけておきます。
③公開範囲を押して

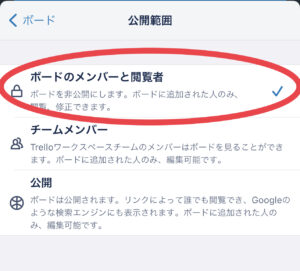
一番上のボードのメンバーと閲覧者を押します。これでボードに参加者以外は非公開の設定となります。個人情報に関わる設定なのでこれで病棟で使うにあたって非常に重要です。
次に具体的にボード内を設定していきます。リストの追加、カスタムフィールドの設定、チェックリストの設定、ラベルの設定が肝です。
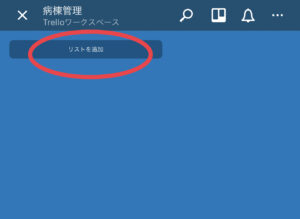
リストを追加

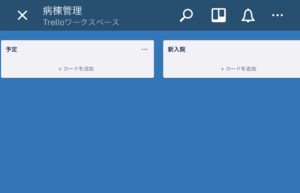
作ったボードを開き、リストを追加を押してどんどんリストを追加していきます。



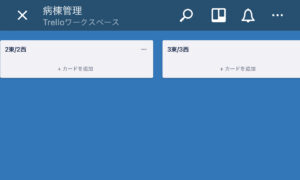
まずは一番左に「予定」、その隣に「新入院」と設定します。その横からは具体的な病棟を設定します。例として「2東/2西」、「3東/3西」、「ICU」などと設定していますが、ここは実際に働かれている病院の担当している病棟を設定してください。
ここでポイントはある程度入院人数が均等になるようにリストを設定することです。
ある程度のばらつきは仕方がありませんが、例えば入院人数が2東病棟に20人いて3東病棟に1人だけと極端な比率だとしたらバランスが悪いです。ある程度人数が平等になるように2東をさらに部屋ごとなどにし、細分化してリストに設定するなどが良いと思います。もしくは人数が少ない病棟は他の少ない病棟と一緒のリストにしたりなどです。この辺りは使っていくうちに適宜調整でも良いかもしれません。
最後に「退院済み」のリストを設定します。
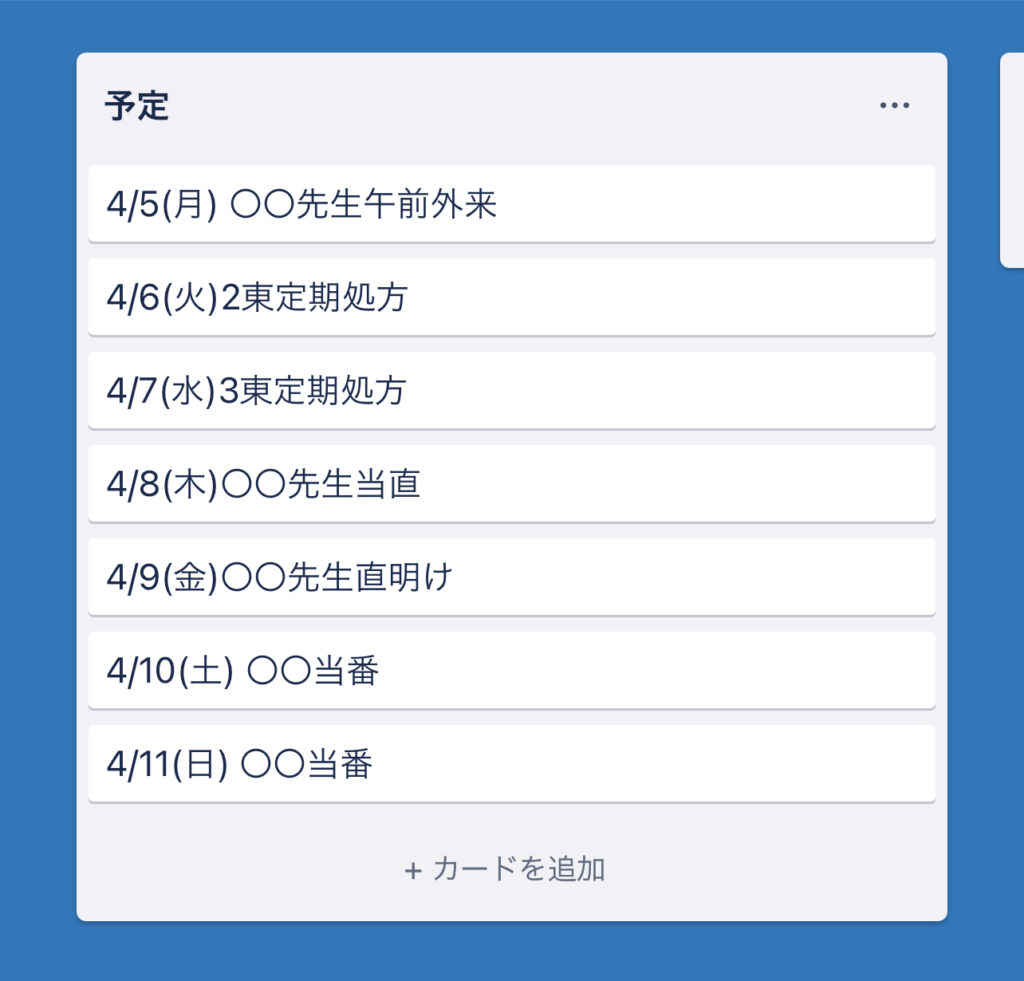
一番左の予定はチームのメンバーや病棟の予定などを付け加えていきます。下記に例を示しました。

カスタムフィールドの設定

次に非常に重要なカスタムフィールドの設定を行っていきます。カスタムフィールドとは簡単にいうと拡張機能のようなものです。有料版だと他の種類の拡張機能も使えますが、病棟管理をする上ではこのカスタムフィールドだけで十分です。
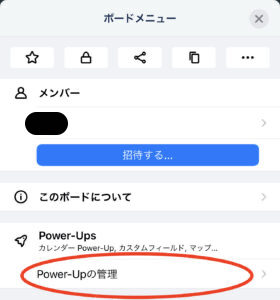
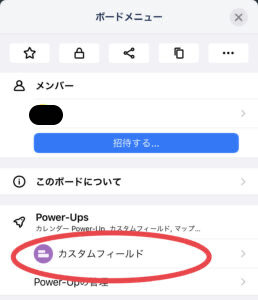
上の画像の右上の赤丸内の・・・を押します。

Power-Upの管理を押します

そうするとカスタムフィールドが現れるのでそこを押します。

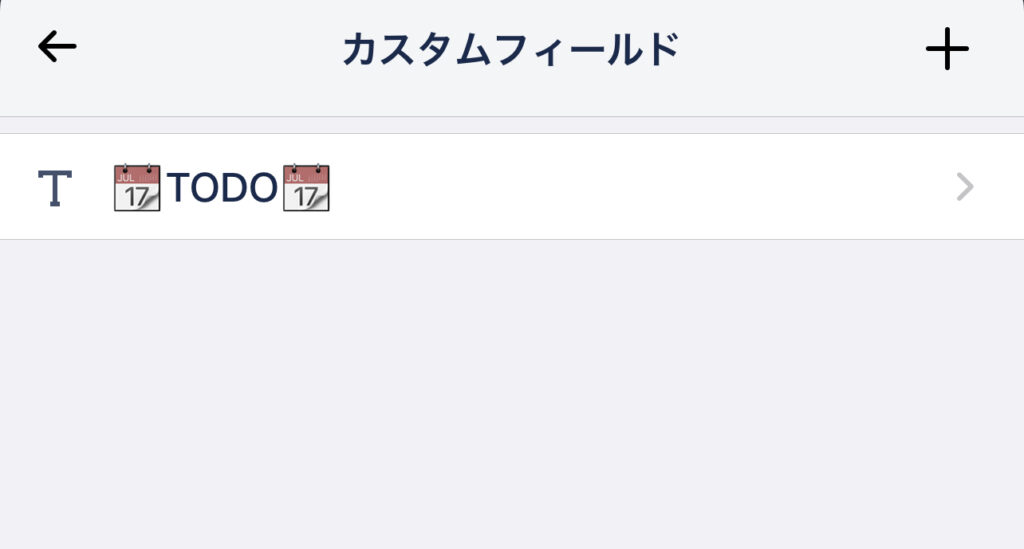
すると上記画面が現れると思うので、これもどんどん追加していきます。
例として一つ作ってみます。一番上のテキストを押して「📆TODO📆」と入力してみましょう。目立たせるために絵文字も入れるのがポイントです。

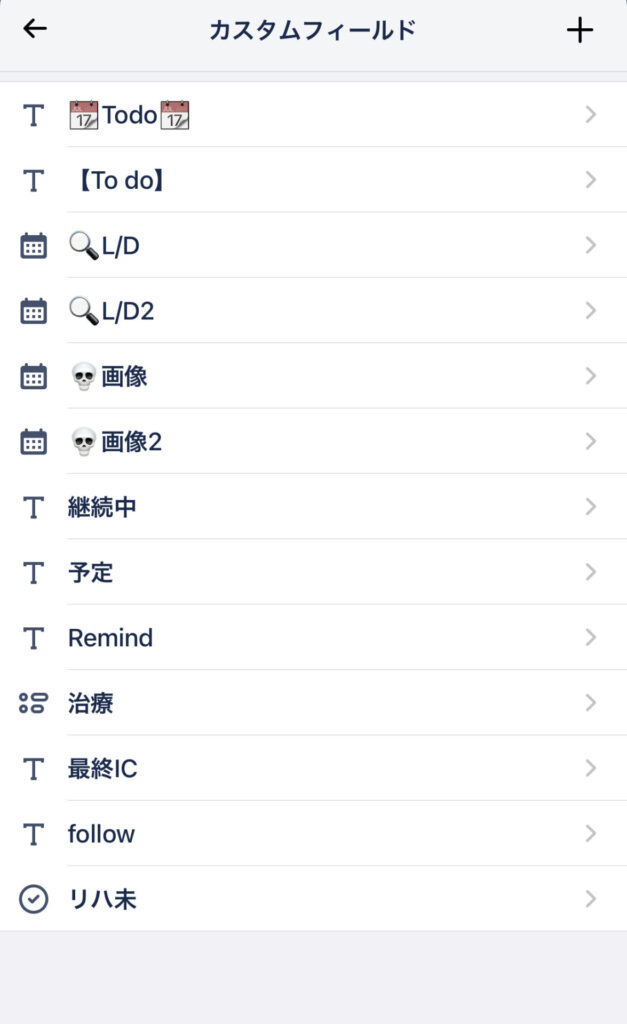
このようにどんどん増やしていき下記のように設定します。

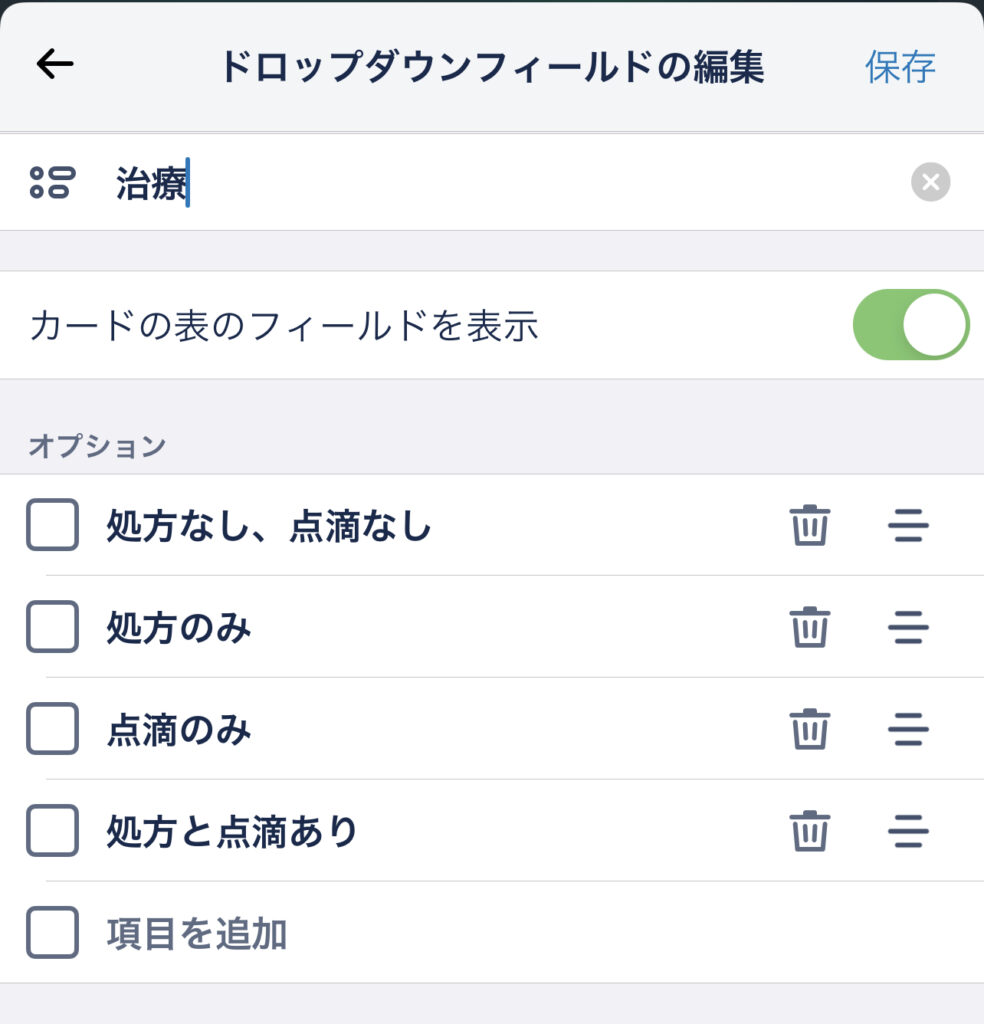
下から4番目の治療は下記のようにさらに設定しています。

これでカスタムフィールドの設定は終わりです。
チェックリストの設定
次にチェックリストを設定します。左から2番目の新入院のリストにカードを新しく追加して「新入院」と題名を入力します。

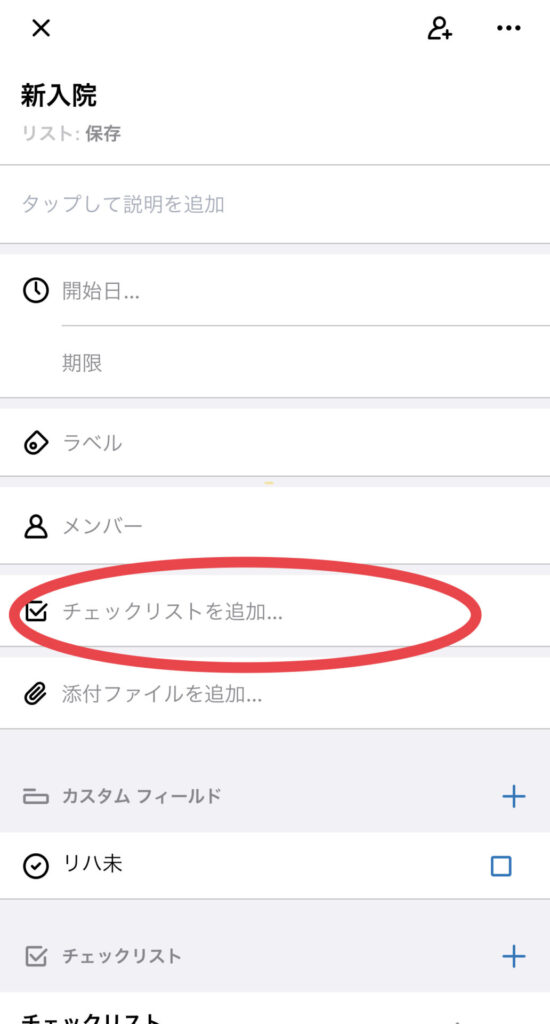
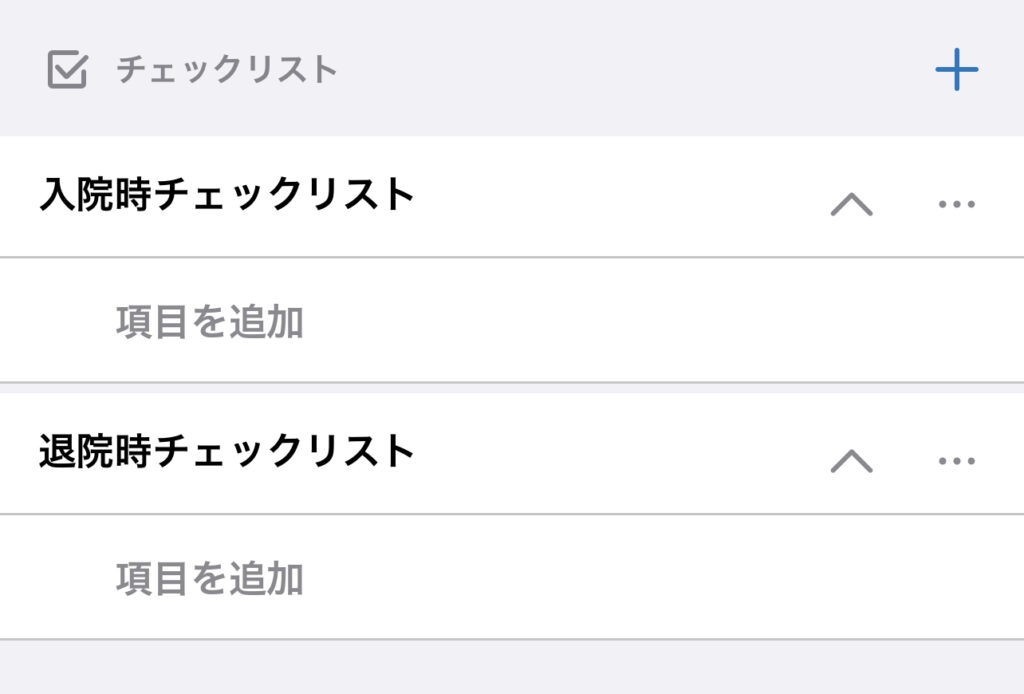
そのカードを開いて、上の方にある「チェックリストを追加」を押します。もう一度チェックリストを追加を押して、それぞれ入院時チェックリストと退院時チェックリストに名前を変えます。

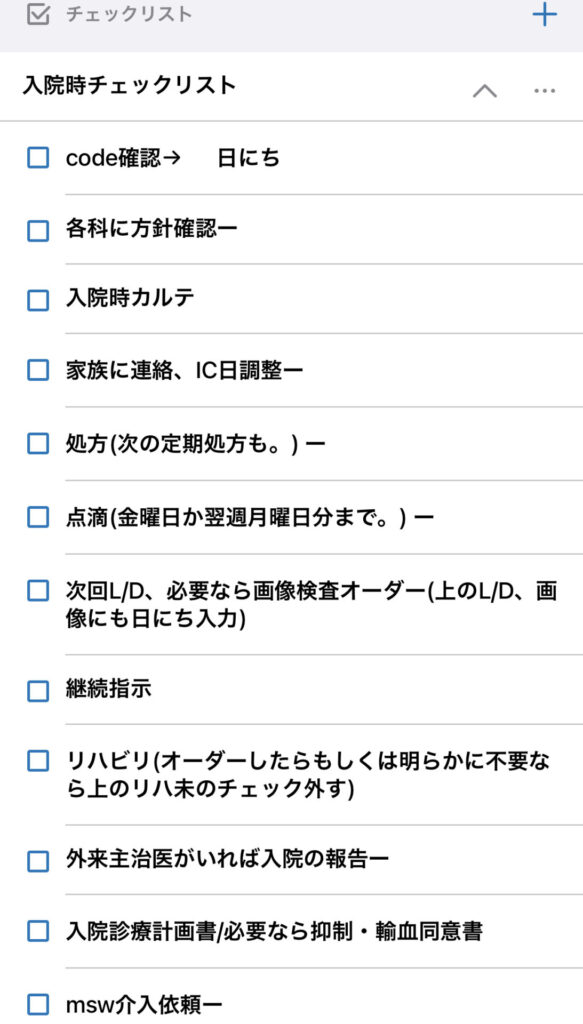
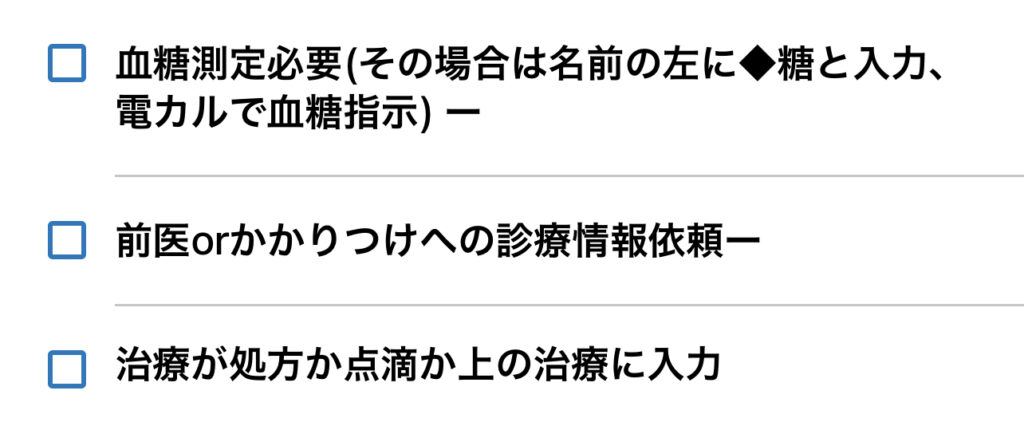
その後それぞれそのチェックリストの内容を新しく作って入力していきます。


私は上のように設定していますが、使っていく中で変更があれば適宜変更ください。

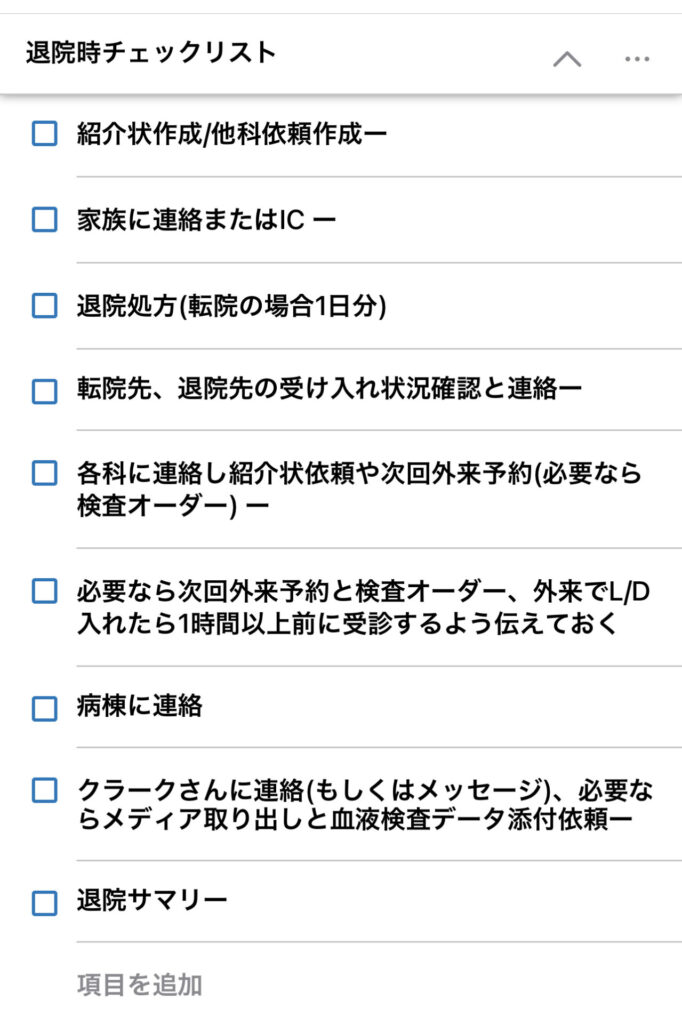
退院時チェックリストも上のように設定していますがこちらも適宜変更あればしてみてください。
ラベルの設定
次にラベルを設定していきます。これで最後の設定となります。

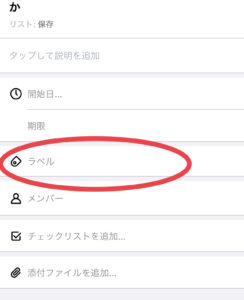
カードを開き上の方にラベルとありますので、押します。

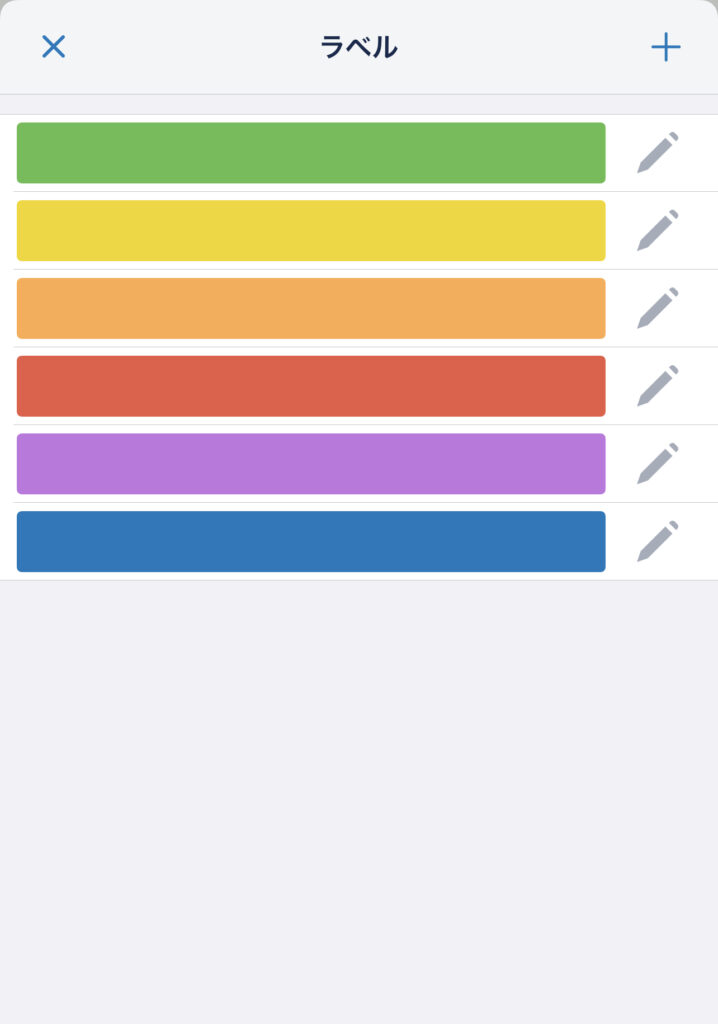
すると上記画面が現れると思うので、それを右上の+を押したり、端っこの鉛筆マークを押してラベルの内容を設定していきます。

上記のように設定していきます。緑色のラベルの「引継ぎ終了、家族・本人にも連絡済み」と黄色ラベルの「引継ぎ書き中」のラベルは引継ぎの時期以外は使わないので今は作らなくても大丈夫です。
追記(2021/05/17) 青ラベルの「サマリー終了」と「残りサマリーのみ」は別に2つある必要はないと気づきました。退院サマリーが書き終わったら「サマリー終了」を貼るようにすればいいので「サマリー終了」を残して、「残りサマリーのみ」は削除してしまって良いと思います。
終わりに
お疲れさまでした。以上で設定は終わりになります。
最初にこれを設定しておけばもう大丈夫です。あとはこれをうまく使っていけば劇的に業務がスムーズになります。
次回は新入院が入った後の実際の流れと設定の意味についても説明していきます。




コメント
コメント一覧 (2件)
[…] 方はぜひ病棟管理で役に立つ!Trello入門 ①設定編の記事を先にお読みください)。 […]
[…] ↪︎病棟管理で役に立つ!Trello入門 ①設定 […]