それではいよいよNotionの表示の仕方について見ていこうと思います。これを事前に設定しておけばすぐに欲しい情報に辿り着け、その概要を掴めます。
表示の仕方(Viewの種類)
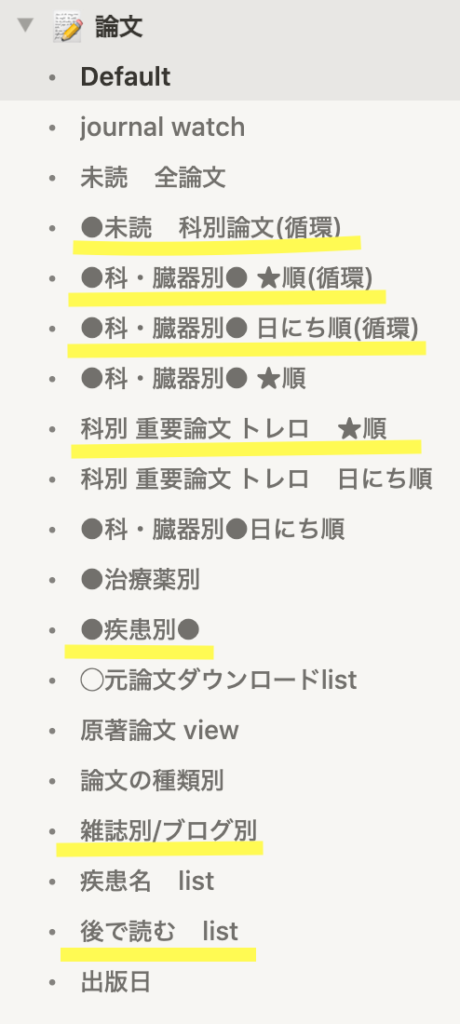
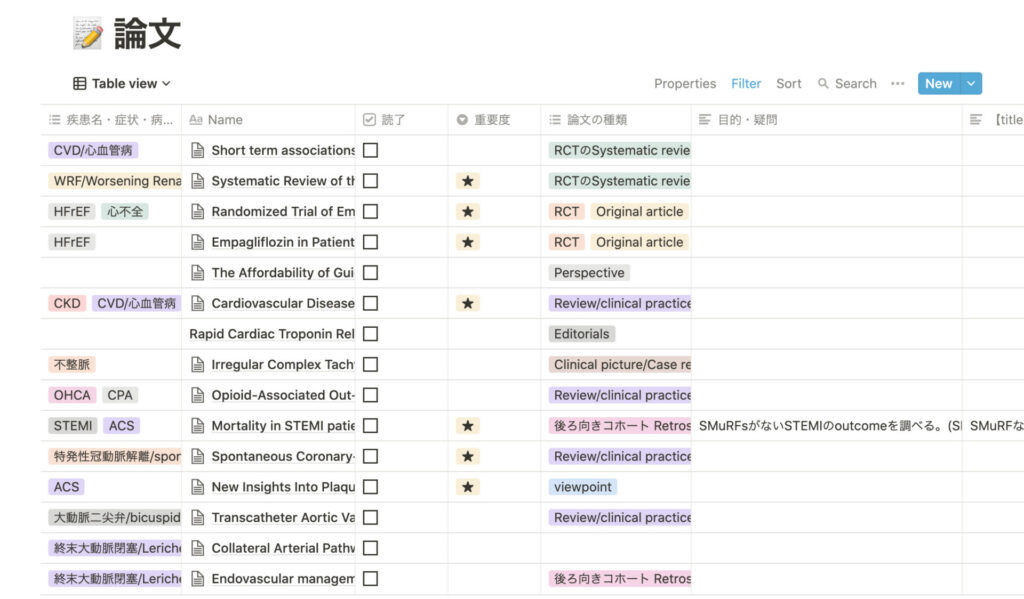
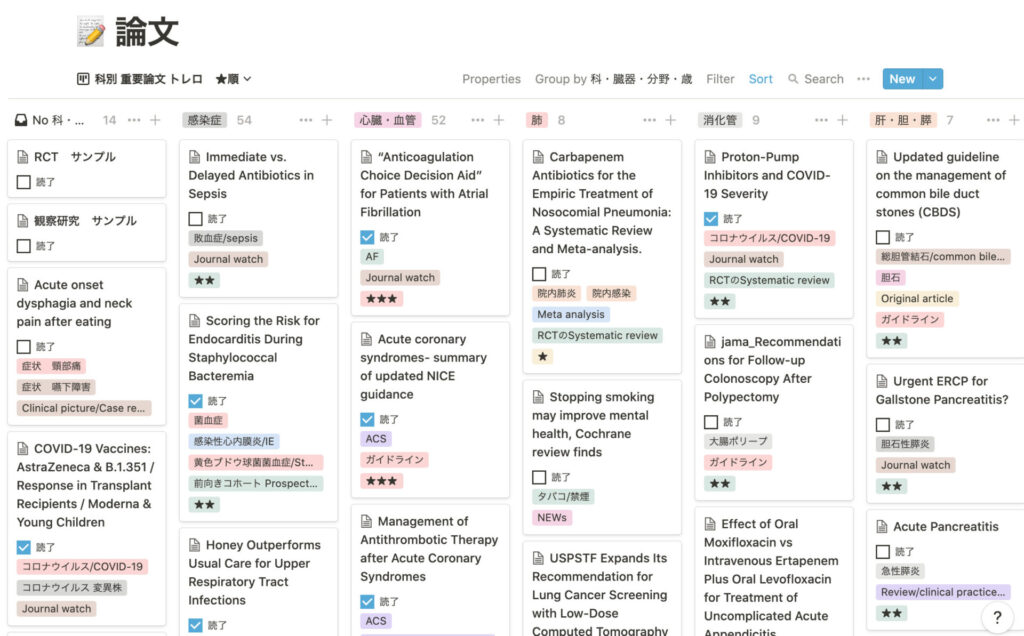
下記が私が今現在登録している表示の仕方(Viewの種類)です。
私は循環器分野に興味があるため(循環)と書いてあるのは循環器分野の論文です。専門科のある先生はこれを適宜自身の科に変えてもらえれば良いと思います。
notionは検索もできるので検索して目当ての論文を探すこともできますが、これらのviewを事前に設定しておけばすぐに欲しい情報にたどり着くことができます。
Viewを設定しておくとそのViewでの設定内容は保存されます。
日にち別や重要度別に並べ替えておいたり、そのViewの目的にあった表示方法に設定しておけばViewを切り替えるだけですぐに目的の表示の仕方に変更できます。

下線が特におすすめのViewです
Viewの新規追加の方法
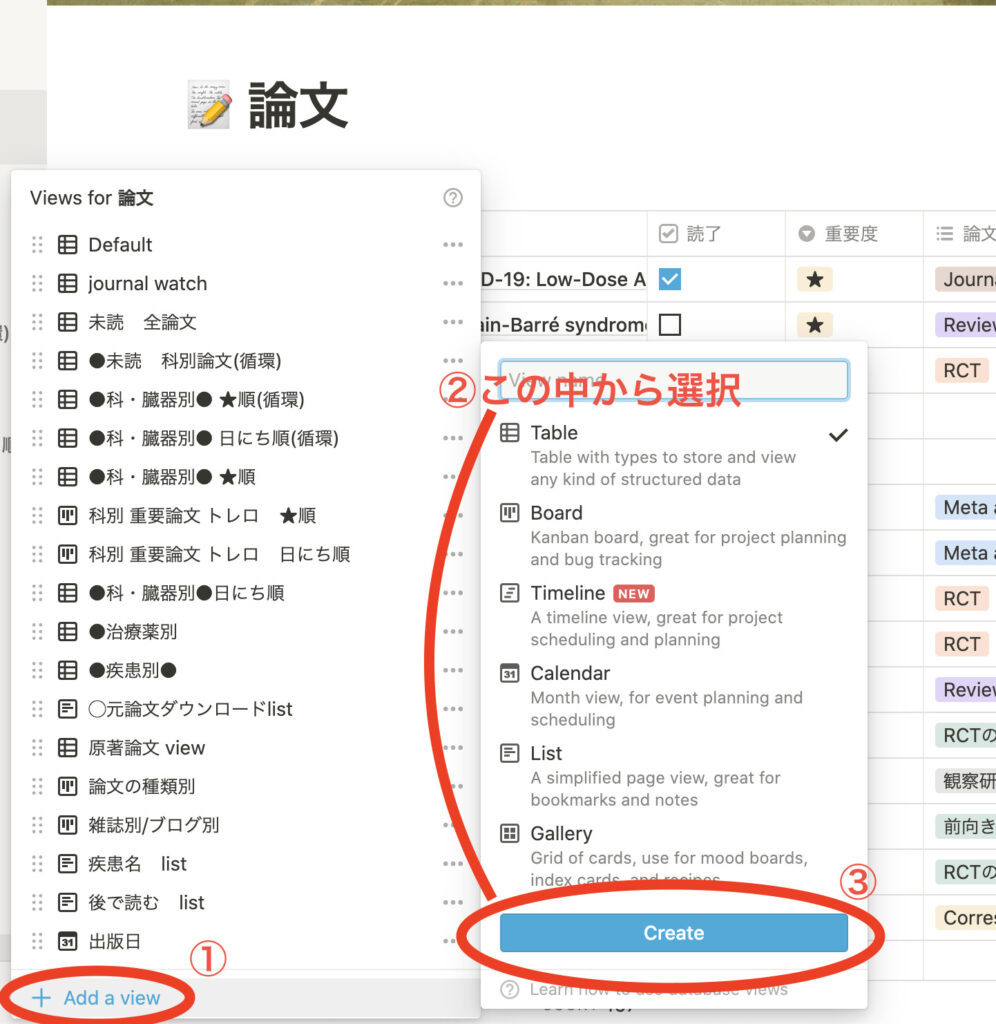
新たなViewを追加するには下記赤丸をクリックし、

そうすると下記画面が出てくるので6種類のViewの中から選択したいViewを選んでCreateをクリックします。

こうして新しいViewを作っていきます。
おすすめのView
Defaultの基本のViewに加え、私のおすすめのViewは下記のとおりです。()内の〇〇は各々の専門科が入ります。私の場合は循環器です。【】内はViewの形式です。
- 未読 科別論文(〇〇科)【Table】
- 科・臓器別 ★順(〇〇科) 【Table】
- 科・臓器別 日にち順(〇〇科)【Table】
- 科別 ★順 【Board】
- 疾患別 【Table】
- 雑誌別/ブログ別 【Board】
- あとで読む【List】
ぱっとみで意味はわかるかと思いますが、念のため一つ一つのViewの意味を下記に示します。
- 未読 科別論文(〇〇科)【Table】→〇〇科の未読の論文をみる
- 科・臓器別 ★順(〇〇科) 【Table】→〇〇科の論文を★が多い順に並べ替えた
- 科・臓器別 日にち順(〇〇科)【Table】→〇〇科の論文を日にち順に並び替えた
- 科別 ★順 【Board】→BoardのViewで科ごとに分類し、★が多い順に並び替え
- 疾患別 【Table】→例えばAfなどの疾患だけの論文を表示した
- 雑誌別/ブログ別 【Board】→BoardのViewで雑誌別に分類した
- あとで読む【List】→Listの形であとで読むにチェックが入ったものだけを表示した
Viewは設定を少し変えるだけですぐ簡単に作ることができます。
Viewの設定の変更
それでは上記Viewをどう設定変更するかみていきます
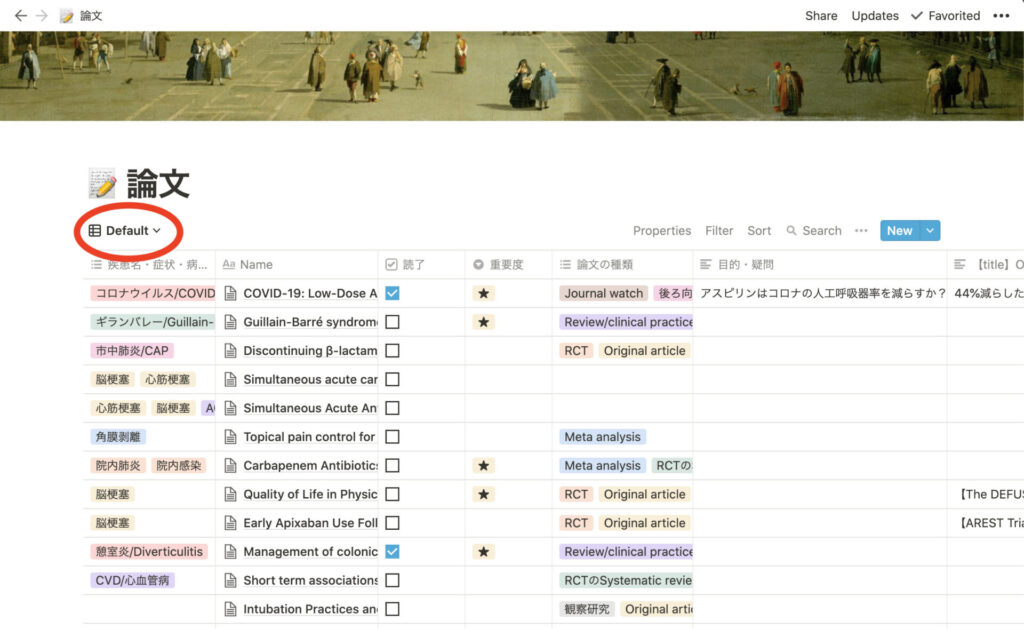
具体的に「未読 科別論文(〇〇科)」のViewを設定してみよう
具体的な変更法を例を出して解説します。
未読 科別論文(〇〇科)を科を循環器として作ってみます。このViewの意味は循環器の論文の中で未読のものを表示するということです。各々専門科がある方は循環器を自分の科に変えて作ってみてください。
まずTableのViewで新規作成します。

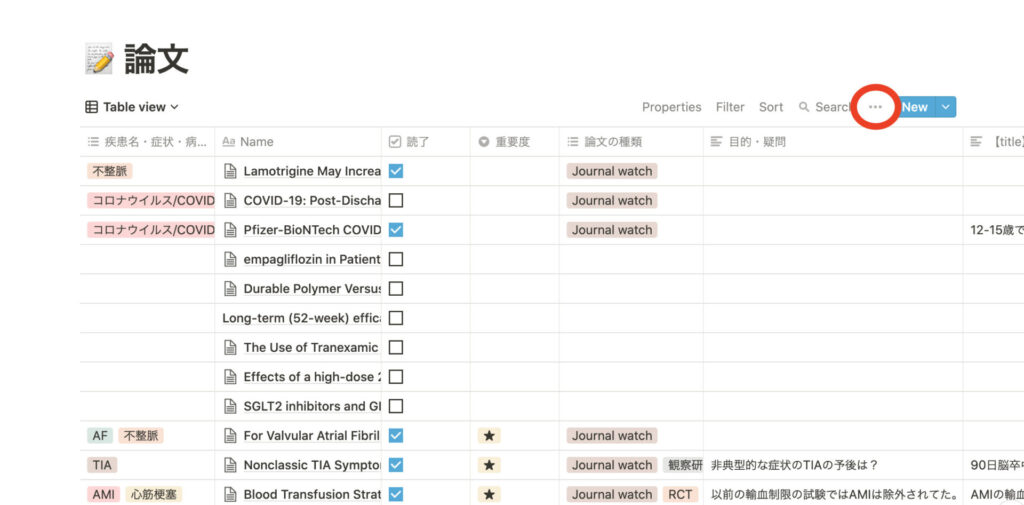
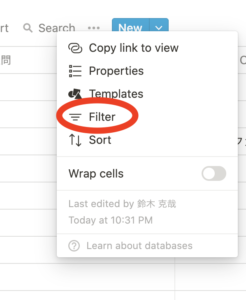
新規作成したら上の画像の赤丸のところを押してみてください

次にFilterを押します

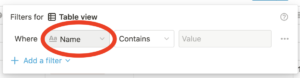
Nameのところを押して

現れてくる科・臓器・分野・歳を選択します。

そこで心臓・血管(循環器という意味です)を選びます。
そうすると循環器の分野の論文のみ表示されるようになります。
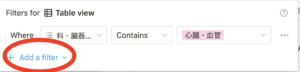
続いて、その中で未読の論文のみ表示するように設定します。

再びAdd a filterを選択して

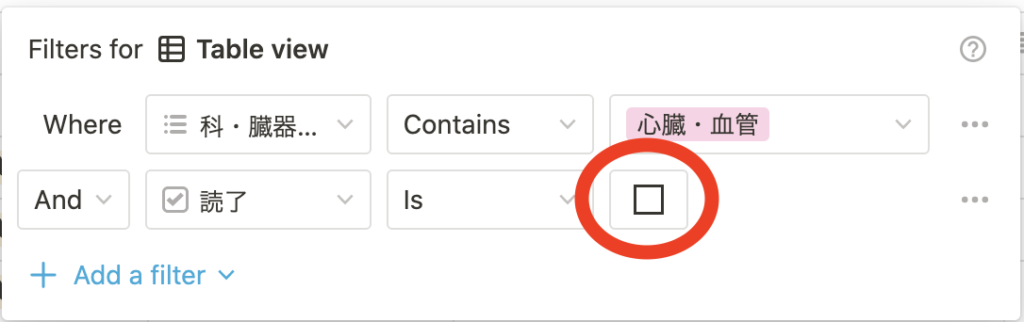
読了を選択します。

赤丸の中のチェックを外せば、完了です。これで下のように循環器分野の未読の論文のみ表示されるようになりました。

このような流れでViewを変更することができます。
並べ替えはFilterの横にあるSortから変更が可能です。これで日にち順にしたり、★の多い順に並べ替えたりできます。
またViewのPROPERTY TYPEの並べ替えの設定もViewごとに変更できるのでViewの目的にあった並べ替えをすると便利です(並べ替えはパソコン版のNotionから出来ます)。
疾患別 【Table】のViewの表示の仕方
例えば私は
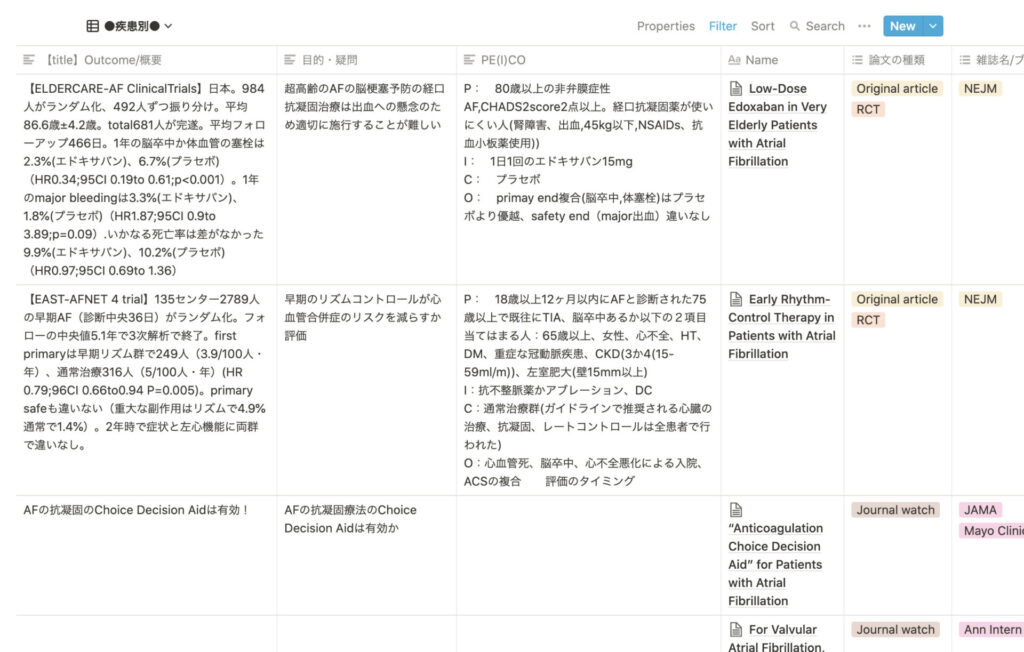
疾患別 【Table】のViewを下記の通り並べ替えています。例として疾患はAFを選択しています。
最初にOutocome/概要を表示し、次に目的・疑問、PE(I)COと続き並べ替えています。また他のViewでは一覧性が悪くなるのでオフにしていますが、このVIewではWrap cellsにチェックを入れてあえて全文表示されるように設定しています。

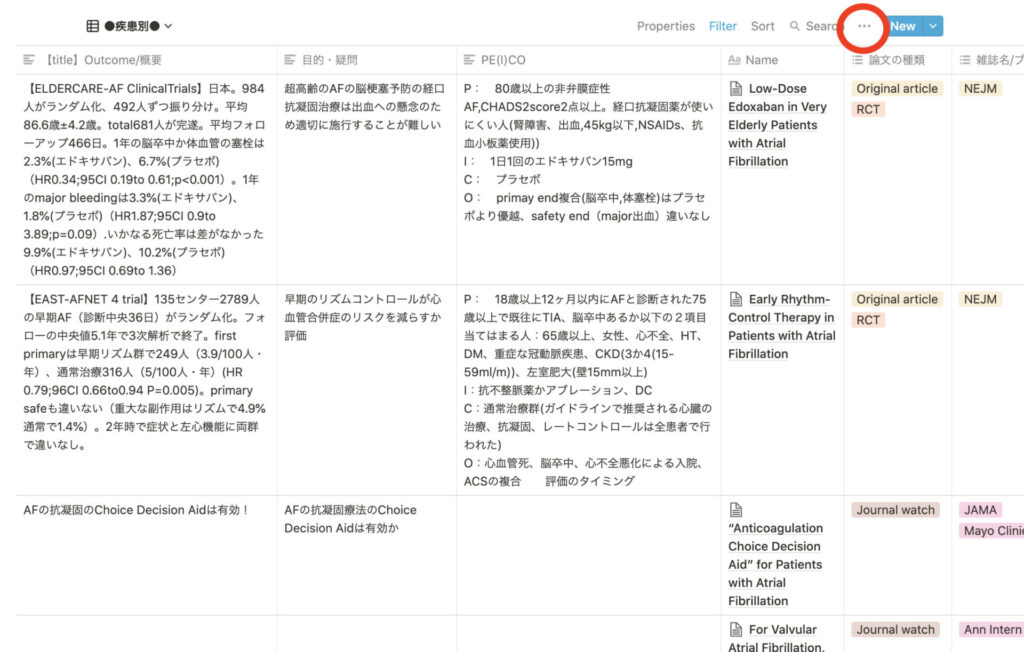
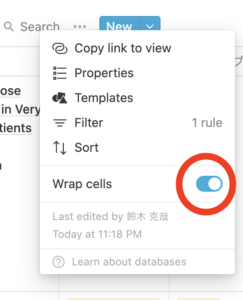
Wrap cellsは下記のところからチェックのつけはずしが出来ます。

上記赤丸を押して

上のチェックを入れると全文表示されます。
科別 ★順 【Board】の設定法
またあると便利なのがBoard形式での表示の仕方です。これは今後の記事で解説するアプリのTrelloと同じような表示方法で一覧性がよく、ぱっと見でわかるので非常に便利です。

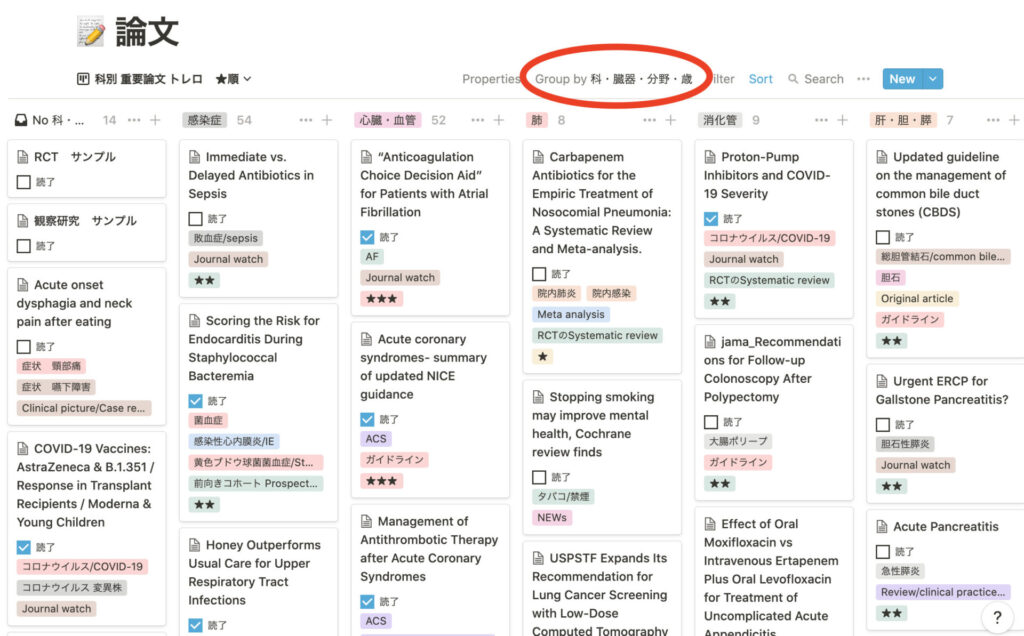
上記のように科別に分類するには

上記赤丸のGroup by〜のところを変更すれば選択したものごとに分類の変更ができます
終わりに
いかがだったでしょうか。前回色々と下準備をして、今回表示の仕方を変えて実際に論文を色々な角度から表示させていきました。
この機能が非常に便利でEvernoteにない最大の利点だと思います。Viewを好みで色々と変更してよく使うものを保存してみるといいのかなと思います。私も使えるViewを日々考えて使えるものは保存しています。
Notionは使い方次第で本当に便利だと思います。私は今このように使っていますが、他にNotionの良い使い方などあればコメントでアイディアをいただければ嬉しいです。


コメント
コメント一覧 (2件)
こんばんは。この記事を参考にnotionを導入してみましたが、board viewがうまくいかず、科や読了のタグが表示されません。(論文タイトルのみカードに表示されてしまう)。
先生のパソコンはwindowsでしょうか、macとの差でしょうか、よろしくお願いいたします。
コメントありがとうございます。
返信が遅くなり申し訳ありません。
僕はMacとiPad,iphoneを使用して主にnotionを使用しています。
画面の右上の方に表示されている「・・・」を押して、次に「プロパティ」を押し、そこで出てくる画面で自分が表示したいタグなどを選択すればカードに表示されると思うのですがいかがでしょうか?